Drawing Line Art in Adobe Illustrator
It's Okay Not to Draw Perfect Lines at the First Try!
Do you feel pressured to draw your lines perfectly at the first try?
There's no need to feel that way!
Even professional illustrators sometimes redraw their lines over and over to make beautiful line art.
Be ready to undo (Ctrl+z), and draw without worry

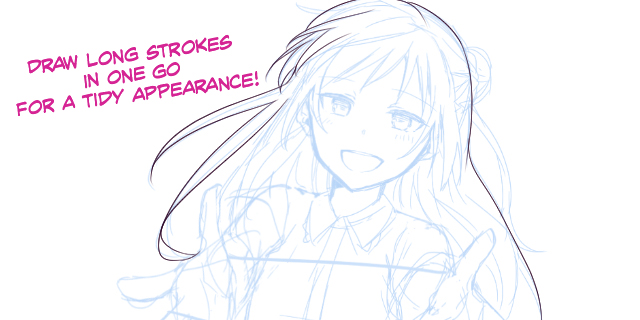
This is for when you want to draw long, relaxed lines. It's especially effective whendrawing smooth hair and body outlines.
Don't be afraid to make mistakes, and keep undoing your lines until you're satisfied with them!
By drawing your strokes from joint to joint such as shoulders to elbows and elbows to wrists, you can make straight, supple line art that catches the characteristic of each body part.
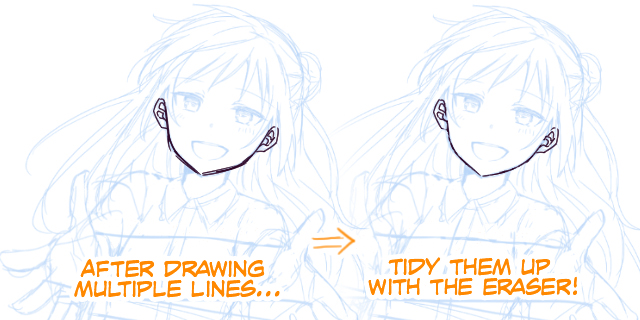
Trace and then tidy up

You don't necessarily have to draw neat lines in a single stroke. You can use the eraser tool to tidy up your line after drawing the same line a few times. If you think you've drawn a good draft from the start, you can also copy it and use the same method to tidy it up into your line art.
Use Different Thicknesses for Pen Tools
Are you using the same thickness for all the lines in your line art?
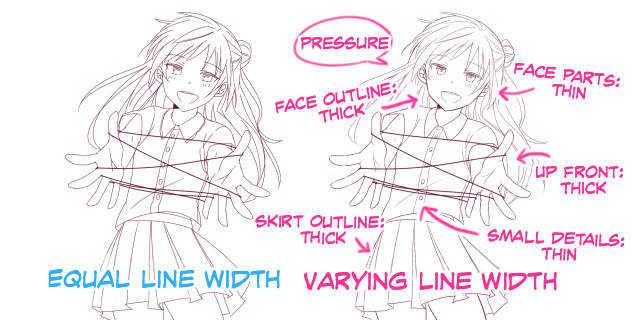
Thick lines for outlines and the foreground

Use thick lines for parts that you want to show more, such as the hands in the above example image. This technique will allow you to give your line personality and a three-dimensional feel without using colors and shading.
Thin lines for the inside of pupils and nails

Use a thinner line for drawing the wrinkles on clothing, the inside of pupils, and nails.
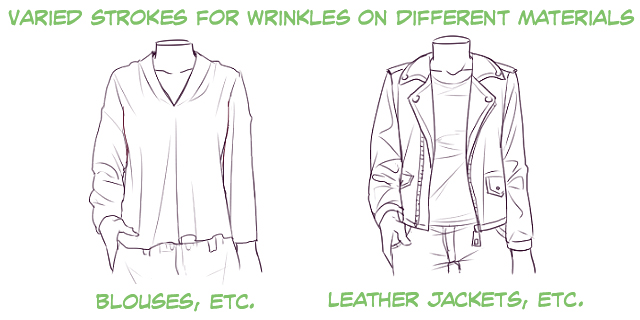
Vary line thickness for clothing wrinkles depending on the material

Keep in mind the material an article of clothing is made out of when drawing its wrinkles.
Use thin, light lines for soft materials like T-shirts and blouses. For clothes with harder materials, such as leather jackets and suits, use thick brushes and draw firm lines. This technique allows you to use line art to express what your characters are wearing.
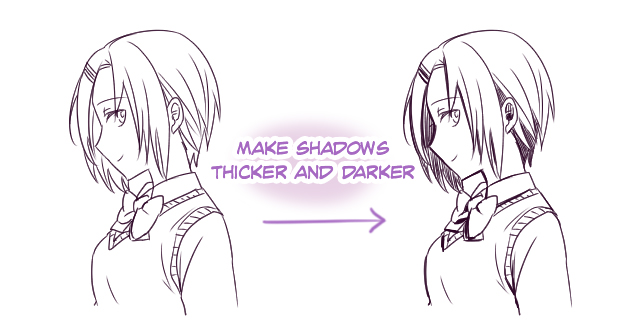
Use Darker Lines for Shadows and Intersections
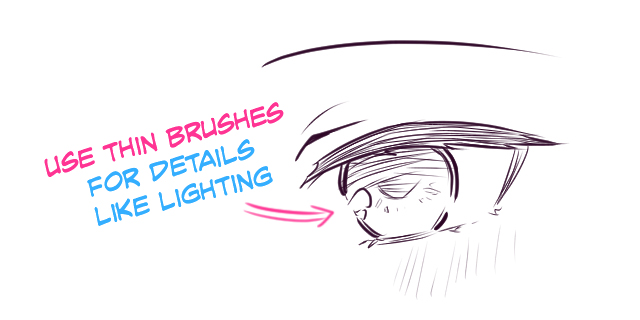
When coloring illustrations, you'd normally use light colors for places where light would shine, and dark colors for shadows. The same goes for line art. Use thinner pens for light areas, and thicker pens for shadows. This will also help in evoking a three-dimensional look.

When using dip pens, places with intersecting lines become black because the ink tends to pool in those areas. If you darken the intersections in digital art as well, you can give your line art more of a pen-and-paper look to it.
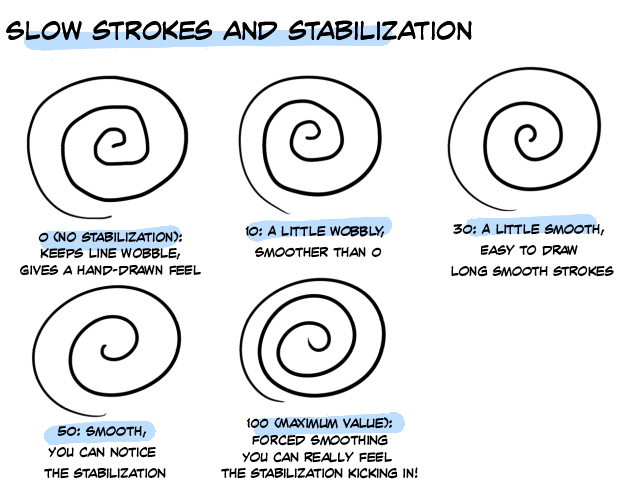
Stabilization
If you don't like your strokes for some reason, you can try changing the Stabilization of your brush tool.
Stabilization is a feature that will automatically fix the wobble in your line as you draw. The higher the value, the smoother the line. This option gives a more digital feel to your work compared to lower values.

However, the software may lag from setting the value too high.
Values for correction vary by pen pressure, preferred pen tablet, and by person, so it's best to experiment and find your preferred value.
Clip Studio Paint, MediBang Paint, Paint Tool SAI and GIMPall have stabilization features. If you useAdobe Photoshop CC, you can get a similar effect using a setting called Smoothness.
Draw Using Vectors
Many of the images that you see on computers are called raster images. Raster Images are images made up of a group of pixels. If you zoom in, you can see each individual pixel. They can express complex gradients and are easy to edit, however, doing so degrades them. Image quality is also lost upon scaled them up.
On the other hand, vector images don't degrade when scaled up, so you can edit them however you like even after you're done with your work. This is because a vector image is made up of lines that connect two coordinates.
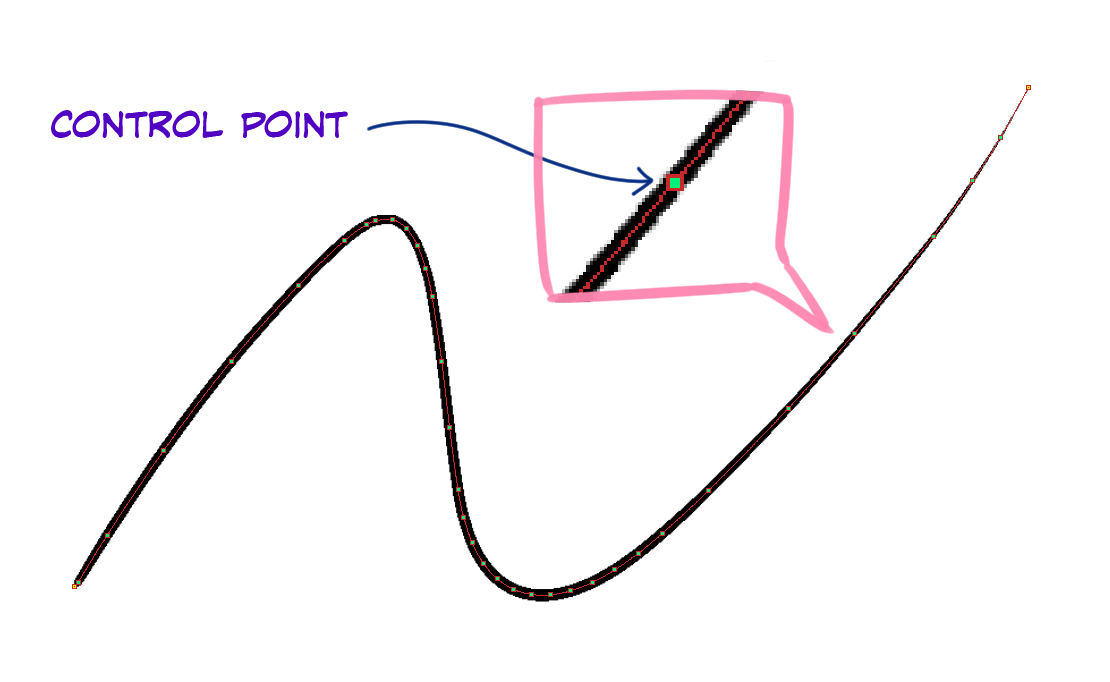
One popular software that can make vector images isAdobe Illustrator. You can also use vector layers in Clip Studio Paint. Vector layers create dots called control points on lines. These allow you to draw vector images. You can also edit control points and lines as you like after drawing them.

Vectors are useful for drawing line art since you can easily change their thickness, edit curves, and delete as needed.
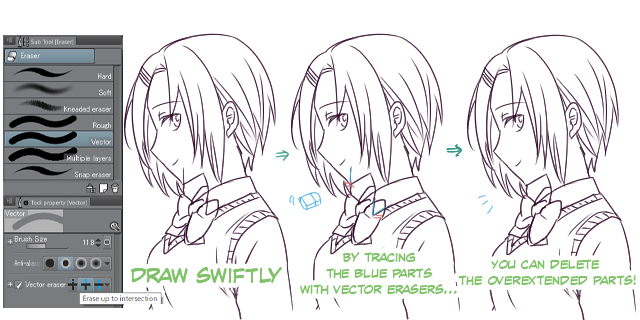
You can also use vector layers to erase overextended lines!

With raster layers, you might erase important lines when you want to erase unneeded parts of the line. However, if you use the Vector Eraser tool in Clip Studio Paint, all you have to do is draw over the unneeded part of line to erase it.
This allows you to draw lines without worrying too much about overextending or crossing them. This feature especially effective when drawing hair.
As a veteran illustrator, I used to think vector layers were complex and difficult as well. However, once I started using them, I realized that they weren't too different from normal, raster layers except that I could adjust my lines as necessary. Clip Studio Paint's vector eraser tool is really convenient! If you're new to vectors, I highly recommend giving it a try!
Click here for the Clip Studio Paint PRO/EX trial version
Rotate the Canvas
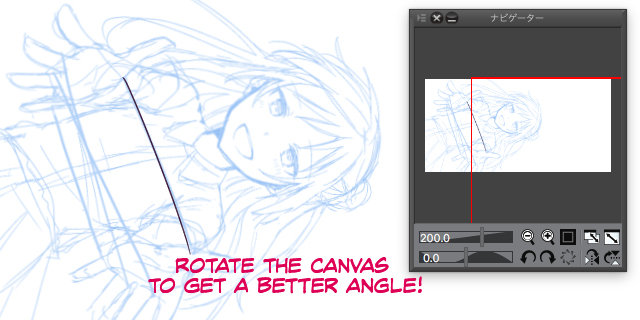
When you're drawing with pen and paper, you naturally rotate the paper so that you can draw more easily. You can rotate the canvas in digital art as well! If you feel like a particular stroke is too difficult to draw, try rotating the canvas to get a better angle.

It's easier to draw from top to bottom or left to right (if you're right-handed: right to left if you're left-handed). On the other hand, drawing from bottom to top or right to left (left to right if you're left-handed) is comparatively difficult.
If you're drawing on a smartphone or tablet PC, it's much easier to rotate the device to get a better angle to overcome this.
Other Tips:
Place a piece of paper on the pen tablet!
There will be more friction between the pen tablet and the pen, so if you're used to drawing with pencils or dipped pens, this might help you draw better. However, keep in mind that the friction will also wear down your pen.
Pen Tablet and Monitor Settings
If you feel that none of the above steps are working for you, maybe it's time to recheck your settings for the pen tablet and monitor.
1. Place your pen tablet directly in front of the screen!
Quite simple, yet quite important! Always place your pen tablet directly in front of the screen. Even if you think it's in the right place, your elbow might move it around when you're drawing. If you feel any discomfort, always check the position of the pen tablet.
2. Set the drawing area of the pen tablet to the aspect ratio of the monitor.
If the monitor's aspect ratio is 16:9, then the drawing area of your pen tablet should also be 16:9. If the pen tablet is too big and your strokes become too long to draw, you should shrink the drawing area while keeping the same aspect ratio. This will make your strokes smaller and can make it easier to draw.
The key to drawing beautiful line art is to find the drawing style that suits you the most!
Written by: Mirin Ichiyaboshi (いちやぼし みりん)Illustration: Kaisake (界さけ)
Created by: Sideranch Inc.
Drawing Line Art in Adobe Illustrator
Source: https://www.clipstudio.net/how-to-draw/archives/155333
0 Response to "Drawing Line Art in Adobe Illustrator"
Post a Comment